I. HƯỚNG DẪN ĐÍNH KÈM ẢNH TRÊN EMAIL
Có nhiều cách để gửi email đính kèm hình ảnh đối với gửi email marketing trên hệ thống rtWorkspace:
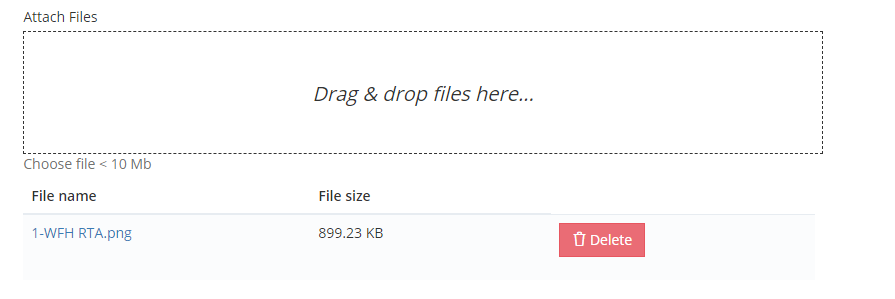
Cách 1:Đính kèm file hình ảnh tại mục Attch File:

Yêu cầu file ảnh:
- Giới hạn dung lượng tối đa <10Mb
- Đuôi ảnh: PNJ, GIF, JPEG và JPG, GIF, TIFF
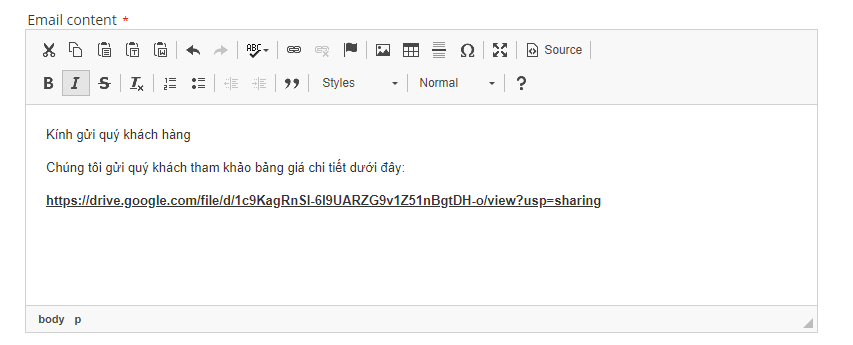
Cách 2: Sử dụng link ảnh từ Google Drive:
Người dùng soạn nội dung gửi mail như bình thường rồi dán link ggdrive có chứa hình ảnh vào. Đối với cách này thì không giới hạn tối đa dung lượng ảnh, đuôi ảnh.

Cách 3: Chèn hình ảnh trực tiếp trên nội dung email:
Ưu điểm: Ảnh đính kèm hiển thị trên email content, có thể chỉnh sửa size, căn chỉnh lề theo nhu cầu, tăng tính thẩm mỹ cho content email.
Lưu ý đối với việc chèn hình ảnh trực tiếp trên nội dung email:
- Trước khi áp dụng code hình ảnh thì người dùng nhấn nút
Sourcetrên thanh công cụ soạn thảo nội dung rồi mới soạn nội dung hoặc dán nội dung đã chuẩn bị (mã hoá) sẵn vào. - Để áp dụng xuống dòng cho mỗi đoạn áp dụng công thức:
<p>text</p>
A.Lấy nguồn ảnh từ rtMessanging:
Bước 1: Gửi ảnh cần đính kèm lên room chat bất kỳ (chat của hệ thống RTA)
Bước 2: Nhấp chuột phải vào ảnh, chọn copy image address để lấy địa chỉ hình ảnh.
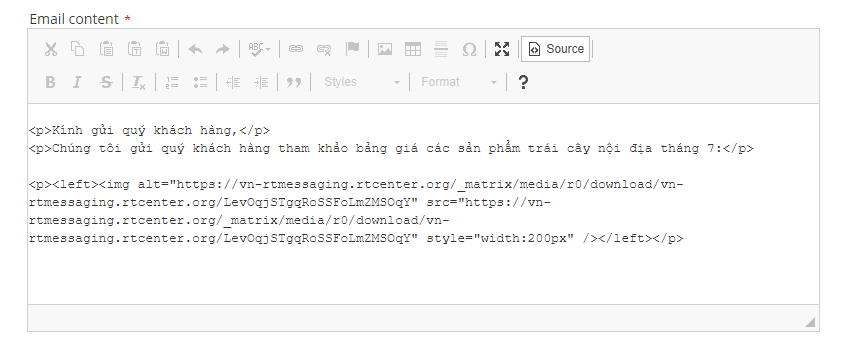
Bước 3: Dán vào nội dung email theo cấu trúc sau:
<left><img alt="Địa chỉ hình ảnh" src="Địa chỉ hình ảnh" style="width:200px" /></left>
Trong đó:
- Địa chỉ hình ảnh: Copy từ file ảnh trên rtMessaging.
-
<Left>: Cho phép căn chỉnh ảnh theo nhu cầu (Trái: feft, phải: right, giữa: center) -
Width:200px: Cho phép thay đổi size ảnh, có thể tăng hoặc giảm con số theo nhu cầu.
Ảnh mô tả:

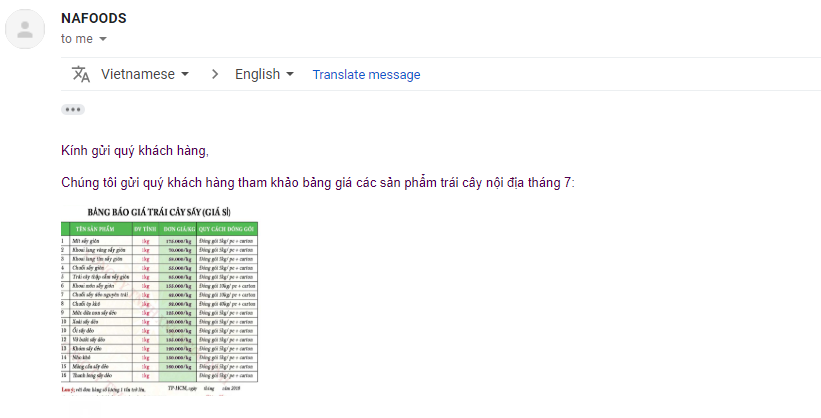
Ảnh kết quả:

Video tham khảo:https://youtu.be/1BxKttwIkKI
B. Lấy nguồn ảnh từ Google Drive:
Bước 1: Gửi ảnh cần đính kèm lên Google Drive, share file ở chế độ public
Bước 2: Copy ID ảnh.
Bước 3: Dán vào nội dung email theo cấu trúc sau:
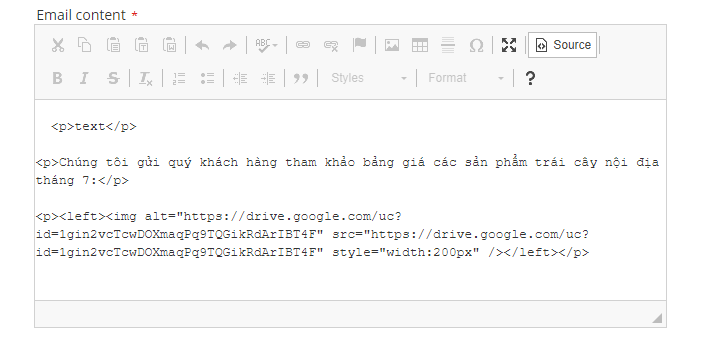
<p><left><img alt="https://drive.google.com/uc?id=ID hình ảnh trên ggdrive" src="https://drive.google.com/uc?id=ID hình ảnh trên ggdrive" style="width:200px" /></left></p>
Trong đó: -
ID hình ảnh trên ggdrive: Copy từ file hình ảnh trên drive -
<Left>: Cho phép căn chỉnh ảnh theo nhu cầu (Trái: feft, phải: right, giữa: center) -
Width:200px: Cho phép thay đổi size ảnh, có thể tăng hoặc giảm con số theo nhu cầu.
Ảnh mô tả:

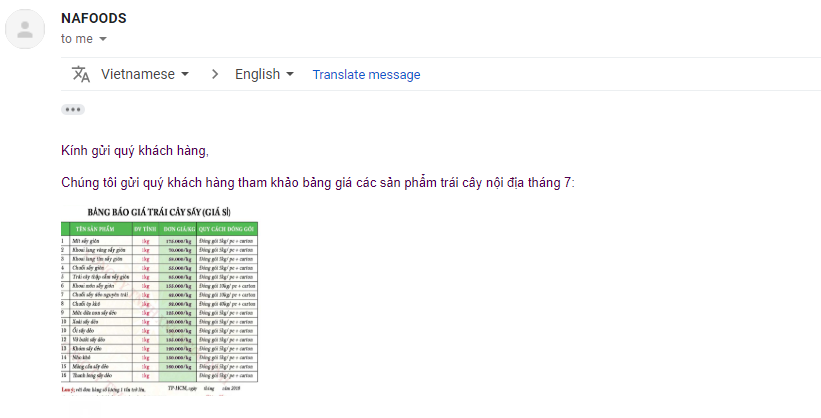
Ảnh kết quả:

Video tham khảo:
II. HƯỚNG DẪN DÙNG HYPERLINK:
Đang cập nhật…
III. HƯỚNG DẪN 1 SỐ ĐỊNH DẠNG VĂN BẢN NÂNG CAO KHÁC
Đang cập nhật…